SPAアプリをサーバーレスで配信
AngularやVue.jsで開発する純粋なWebクライアントアプリケーションは、ビルドの結果静的コンテンツとなりますので、これを公開するためにVMを作ったりnginx/apacheを構成して運用するのは時間の浪費となります。
今回は、Angularで開発したアプリケーションをGCS (Google Cloud Storage)に配置して公開する手順を説明します。
GCPのロードバランサはバックエンドとしてGCSを選択することができます。運用の簡素化、低コストで高パフォーマンス化を狙うことができる至高の構成と言えるかもしれません。
手順の概要
アプリを公開するまでの手順は以下のようになります。一度公開設定が終わればアプリをビルドしてバケットにアップロードするだけで更新できます。
- アプリをビルドする
- GCSのバケットを用意する
- 固定IPアドレスを取得してDNSを設定する
- ロードバランサを作成して設定する
アプリをビルドする
ここではAngularの小さなサンプルアプリstarter-angularを使って作業を行います。ソースコードはgithubに公開していますのでリンク先から取得してください。
※紛らわしくて申し訳ありませんが、リポジトリのスペルが間違っていますのでご注意ください。
angular 14のcliが導入済みの前提です。
$ git clone https://github.com/moaiapps/startar-angular.git ./starter-angular
$ cd starter-angular
$ ng buildGCSのバケットを用意する
gcloud一式の導入と認証の設定が終わっている前提です。
$ gsutil makebucket gs://moaiapps-starter-angular
$ cd dist/starter-angular
$ gsutil -m cp -r . gs://moaiapps-starter-angular # コンテンツをアップロード
$ gsutil web set -m index.html -e index.html gs://moaiapps-starter-angular # Web公開設定
$ gsutil iam ch allUsers:objectViewer gs://moaiapps-starter-angular # 一般にファイルを公開する権限付与ここでちょっとしたトリックがあり、gsutil web set -m index.html -e index.htmlとしている意味ですが、オプションの-mがメインページで、-eが404ページになります。angularはSPAなので/loginなど静的には存在しないパスへのアクセスがあってもすべてangularに処理してほしいという思惑があります。
固定IPアドレスを取得してDNSを設定する
httpsでアクセスできるよう、証明書を設定する必要がありますのでドメインを先に確保します。
まずは固定IPアドレスを取得します。
$ gcloud compute addresses create starter-angular-ip --global --ip-version IPV4確保したIPアドレスを確認します。
$ gcloud compute addresses list
NAME ADDRESS/RANGE TYPE PURPOSE NETWORK REGION SUBNET STATUS
starter-angular-ip 34.110.184.213 EXTERNAL IN_USE
このIPアドレスを、お使いのDNSサーバーに設定します。筆者の場合は starter-angular.moaiapps.net のIPアドレスとして設定しました。
ロードバランサを作成して設定する
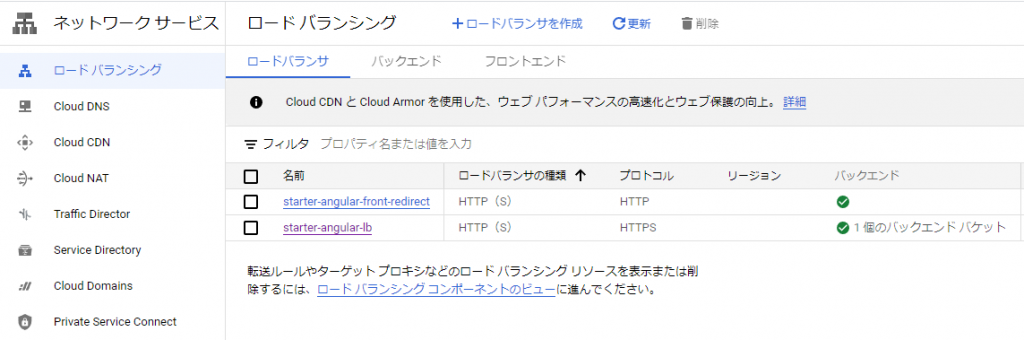
ここからはWebのコンソールで説明します。ネットワークサービス→ロードバランシングを開いて「+ロードバランサを作成」をクリックします。

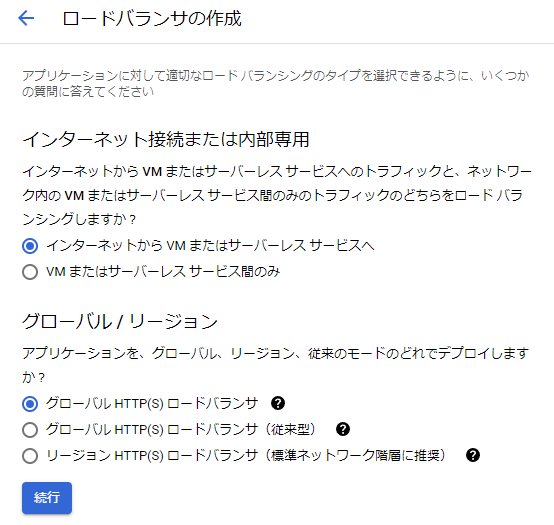
HTTP(S)ロードバランシングを選び、

以下はデフォルトのまま進めます。グローバル/リージョンについては用途に応じてオプションを調整してください。

フロントエンドの構成ではIPアドレスと証明書を設定します。

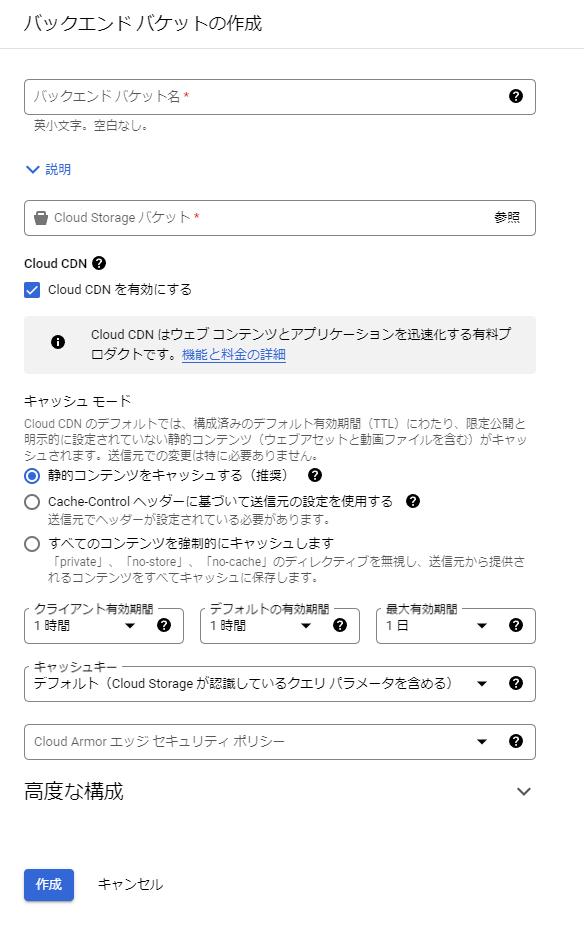
バックエンドの構成では「バックエンドバケットを作成」を選択します。ここでバケットとCDNの設定を行います。

上記まで設定が終わったら一番下にある「作成」ボタンを押します。これで設定は完了です。
動作確認
実際にサイトにアクセスして動作確認します。証明書をマネージドにした場合は設定に時間がかかる場合がありますのでゆったり待ちます。
こうして設定したサイトは https://starter-angular.moaiapps.net/login になります。それなりに費用がかかるのでご覧になるときにはオフラインになっているかもしれませんがご容赦を。